Lĩnh vực thiết kế là một phạm vi vô cùng rộng lớn, bao gồm vô số nhánh nhỏ như thiết kế trực quan, UI/UX, thời trang, đồ họa,… Mỗi nhánh lại có những nguyên tắc thiết kế riêng biệt, liên tục được cập nhật để bắt kịp xu hướng và hành vi người dùng.
Bách khoa toàn thư thiết kế Universal Principles of Design Revised Edition liệt kê hơn 125 nguyên tắc thiết kế, cho thấy sự phong phú và phức tạp của lĩnh vực này.. Tuy nhiên, điều đó không có nghĩa bạn cần học thuộc tất cả.
Theo Universal Principles of Design Revised Edition, mục tiêu cốt lõi của thiết kế là tối ưu trải nghiệm người dùng, cụ thể là giảm thiểu tải nhận thức và rút ngắn thời gian ra quyết định của họ.
Và nếu bạn vẫn muốn thử sức với tất cả 125 nguyên tắc thiết kế, đừng lo, Kstudy sẽ đồng hành cùng bạn.
Bài viết này sẽ là điểm khởi đầu cho chuỗi chia sẻ về các nguyên tắc thiết kế mà designer cần biết. Chúng tôi sẽ tập trung vào những nguyên tắc cốt lõi và thường xuyên được sử dụng nhất, giúp bạn nắm bắt xu hướng và tạo ra những ấn phẩm thiết kế ấn tượng nhất.

6 Nguyên tắc thiết kế UX/UI bất cứ designer nào cũng cần biết
1. Hierarchy (hệ thống cấp bậc)
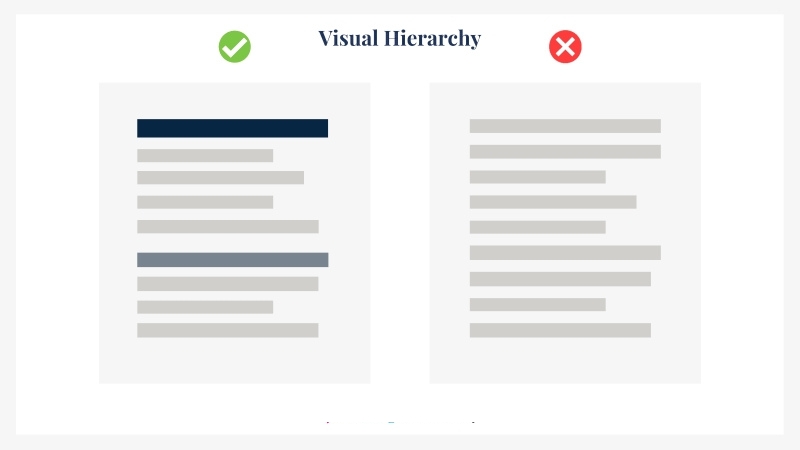
Hệ thống cấp bậc (Hierarchy) là một khái niệm thường gặp trong thiết kế UX. Nó có vai trò sắp xếp thứ tự mức độ quan trọng của các yếu tố hiển thị trên giao diện.

Hầu hết các giao diện thiết kế như website, poster, standee,…mà bạn nhìn thấy hằng ngày đều tuân thủ theo nguyên tắc Hierarchy nhằm tạo ra hiệu ứng thị giác giúp thu hút sự chú ý của người dùng.
Vì sao hệ thống cấp bậc lại quan trọng?
Hãy tưởng tượng bạn đang truy cập một trang web. Nếu tất cả các thông tin đều được hiển thị với kích thước và màu sắc giống nhau, bạn sẽ gặp khó khăn trong việc phân biệt đâu là thông tin quan trọng, đâu là thông tin bổ sung. Hệ thống cấp bậc giúp giải quyết vấn đề này bằng cách:
- Sắp xếp thông tin theo thứ tự ưu tiên: Những thông tin quan trọng nhất sẽ được hiển thị nổi bật, thu hút sự chú ý của người đọc.
- Dẫn dắt người đọc: Hệ thống cấp bậc giúp người đọc đi từ thông tin này sang thông tin khác một cách logic, dễ hiểu.
- Tạo ấn tượng: Một hệ thống cấp bậc được thiết kế tốt sẽ tạo ấn tượng chuyên nghiệp và thu hút người đọc.
2. Emphasis (điểm nhấn)
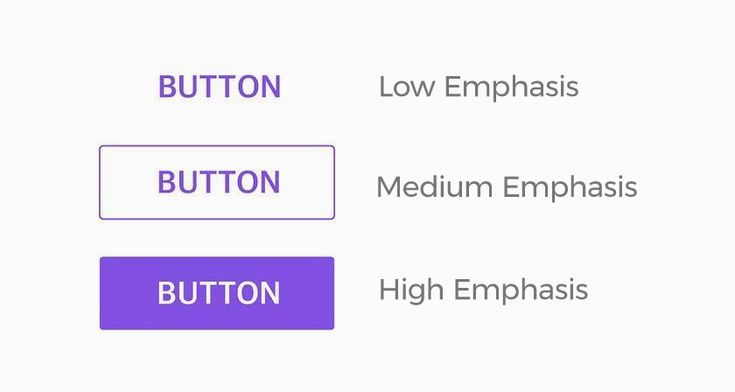
Emphasis (điểm nhấn) là một nguyên tắc thiết kế thường đi kèm với Hệ thống Cấp bậc (Hierarchy) để làm nổi bật thông tin quan trọng trong thiết kế. Mục tiêu của Emphasis là thu hút sự chú ý của người xem vào một thành phần cụ thể trong thiết kế.
Thành phần này có thể là nút bấm, đường dẫn, hình ảnh, nội dung văn bản hoặc bất kỳ yếu tố nào khác. Một thiết kế được coi là hướng tới người dùng là thiết kế có điểm nhấn, làm nổi bật được các yếu tố trên trang web/ứng dụng để điều hướng hành vi của người dùng và hỗ trợ trải nghiệm người dùng tổng thể.

Nhiều nhà thiết kế đã áp dụng nguyên tắc Emphasis trong thiết kế của họ. Nguyên tắc này hiệu quả và phổ biến đến mức người dùng thường không nhận ra sự tồn tại của nó, mà coi những điểm nhấn là điều hiển nhiên khi truy cập vào một website. Ví dụ:
- Nút “Mua ngay” thường được thiết kế với màu sắc nổi bật và kích thước lớn hơn so với các nút khác để thu hút người dùng thực hiện hành động mua hàng.
- Tiêu đề chính của bài báo được hiển thị với phông chữ đậm và kích thước lớn hơn so với nội dung chính để người đọc dễ dàng nắm bắt nội dung quan trọng.
- Trong một danh sách sản phẩm, hình ảnh sản phẩm mới nhất sẽ được thiết kế với khung viền hoặc hiệu ứng đổ bóng để thu hút sự chú ý.
3. Balance (cân bằng)
Nguyên tắc cân bằng (balance) trong thiết kế giúp bố cục trở nên hài hòa và dễ chịu cho người nhìn. Nó quy định cách sắp xếp các yếu tố hình ảnh trên trang web, ứng dụng hoặc bất kỳ sản phẩm thiết kế nào, tạo cảm giác ổn định và cân đối.
Nguyên tắc này nhấn mạnh vào sự hài hòa của thiết kế. Một thiết kế tốt sẽ giúp người dùng có sự trải nghiệm đồng đều xuyên suốt quá trình tương tác với trang web. Nếu như trang web không được áp dụng nguyên tắc này, sức nặng thị giác sẽ không được phân bổ đồng đều, mất đi sự cân bằng là tạo cảm giác khó chịu cho người dùng khi trải nghiệm.
Nguyên tắc này có thể được diễn giải dễ hiểu thông qua một tình huống: Bạn đang xem một bức tranh treo tường. Nếu tất cả các điểm nhấn đều dồn hết về một phía, bức tranh sẽ mất cân bằng và khiến bạn cảm thấy khó chịu. Hay việc bạn đang lướt web và tìm kiếm thông tin, tuy nhiên tất cả chữ đều dồn về bên trái và hình ảnh nằm dồn về bên phải. Bạn sẽ cảm thấy bối rối và khó khăn khi tiếp thu thông tin.
Nguyên tắc Cân Bằng hoạt động như thế nào?
Mỗi yếu tố hình ảnh trong thiết kế đều có sức nặng thị giác riêng. Cân bằng giúp phân bổ các yếu tố này một cách hài hòa, có thể theo chiều dọc (từ trên xuống dưới) hoặc theo chiều ngang (từ trái sang phải).
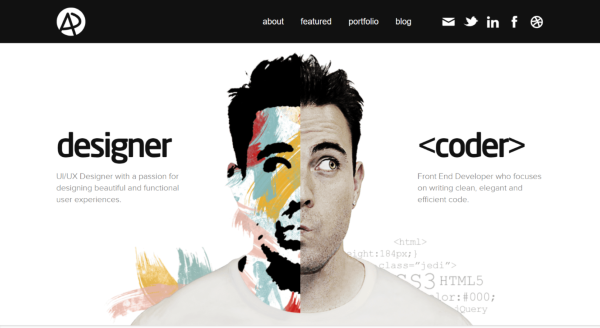
- Cân bằng đối xứng (Symmetrical): Các yếu tố được phân bố đối xứng với nhau qua trục dọc hoặc ngang, tạo cảm giác trang trọng và ổn định.

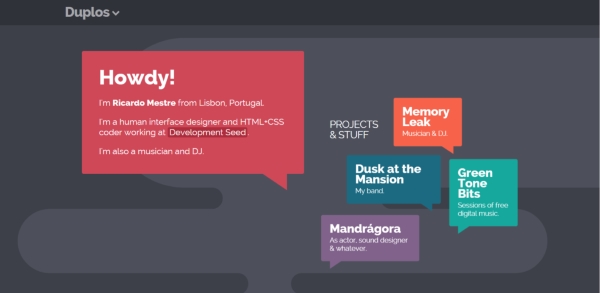
- Cân bằng bất đối xứng (Asymmetrical): Các yếu tố được phân bố không đối xứng nhưng vẫn tạo cảm giác cân bằng về mặt thị giác. Thường được sử dụng để tạo bố cục năng động và thú vị hơn.

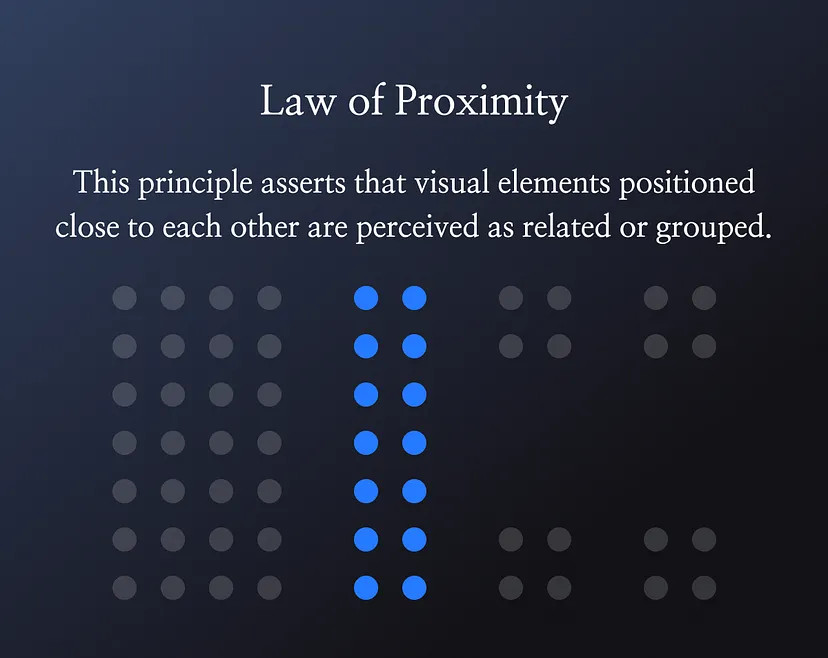
4. Proximity (hiệu ứng lân cận)
Hiệu ứng lân cận (Proximity) là một nguyên tắc thiết kế quan trọng, còn được biết đến là một trong những nguyên tắc nhận thức Gestalt. Theo nguyên tắc này, các yếu tố được đặt gần nhau sẽ được coi là có liên quan với nhau, ngược lại thì không.
Từ điển Universal Principles of Design giải thích: “Việc nhóm các yếu tố lại với nhau giúp giảm thiểu sự phức tạp của thiết kế và củng cố sự liên kết giữa các yếu tố. Ngược lại, việc không sắp xếp các yếu tố gần nhau sẽ khiến người nhìn cảm thấy chúng rời rạc và tách biệt, đồng thời nhấn mạnh sự khác biệt giữa các yếu tố.”
Nguyên tắc này được hình thành dựa trên hành vi và phản xạ của người dùng. Hãy tưởng tượng bạn đang đọc một bài báo, tờ báo được thiết kế với các đoạn văn được sắp xếp gần nhau, tách biệt bởi khoảng trắng sẽ giúp bạn dễ dàng phân biệt các ý chính. Ngược lại, nếu như nội dung bài báo được chia làm 2 mảng riêng biệt, cách xa nhau, với cách thức trình bày khác nhau, bạn sẽ cho rằng đó là 2 bài viết độc lập và không có sự liên kết với nhau.

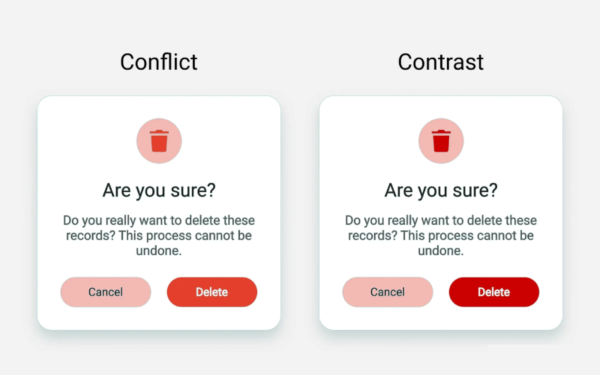
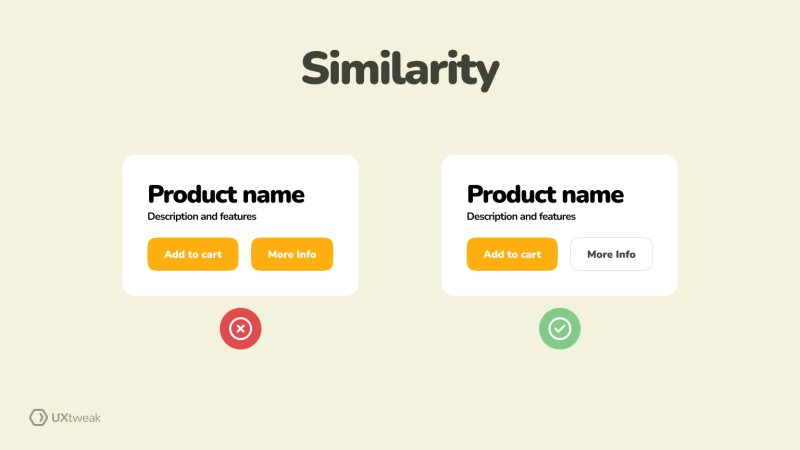
5. Contrast & Similarity
Tương phản (Contrast) và Tương đồng (Similarity) là hai nguyên tắc thiết kế luôn đi kèm với nhau, giống như hai mặt của một đồng xu. Chúng đóng vai trò quan trọng trong việc tạo ra giao diện hấp dẫn và dễ hiểu.
- Tương phản là sự khác biệt rõ ràng giữa hai hoặc nhiều yếu tố trong thiết kế. Nó giúp nhấn mạnh các yếu tố quan trọng, thu hút sự chú ý của người dùng và cải thiện khả năng đọc của văn bản.

- Tương đồng tạo ra sự nhất quán và mạch lạc trong thiết kế. Các yếu tố có điểm tương đồng về mặt màu sắc, kiểu chữ, kích thước… sẽ giúp người dùng dễ dàng nhận biết các nhóm thông tin liên quan và dự đoán nội dung.

6. Proportion (tỷ lệ)
Tỷ lệ là mối quan hệ hài hòa giữa hình dạng, kích thước, số lượng và màu sắc của hai hay nhiều yếu tố trong một bản thiết kế. Một tỷ lệ hợp lý sẽ tạo sự cân bằng cho bố cục và tăng thêm độ chuyên nghiệp cho thiết kế.
Để tỷ lệ được chính xác và hài hòa, các Designer thường sử dụng hệ thống lưới được trang bị sẵn trong các phần mềm đồ họa để xây dựng bố cục sơ bộ cho thiết kế và điều chỉnh cách sắp xếp sao cho thật hợp lý. Trong thiết kế logo, lưới được sử dụng để phân chia tỷ lệ chính xác khi thiết kế. Còn trong thiết kế quảng cáo, lưới được dùng để xác định vị trí của text, ảnh, hình khối,…

Lời kết
Các nguyên tắc Hierarchy, Emphasis, Balance, Proximity, Similarity & Contrast, và Proportion là những nguyên tắc nền tảng trong việc tạo ra một thiết kế UX toàn diện.
Trong khi nguyên tắc proportion và emphasis giúp xác định sự ưu tiên và tỷ lệ giữa các phần tử, góp phần thiết lập hệ thống cấp bậc thì nguyên tắc proximity sẽ hỗ trợ việc tổ chức thông tin bằng cách gom nhóm các yếu tố liên quan với nhau lại, giúp người dùng dễ dàng tiếp cận thông tin.
Đồng thời, similarity & contrast đảm bảo rằng các phần tử trên trang web được hiển thị một cách rõ ràng và có mối liên kết mạnh mẽ với nhau, tạo ra một trải nghiệm người dùng trực quan và dễ hiểu. Tất cả những nguyên tắc này cần được phối hợp nhịp nhàng để đảm bảo rằng người dùng có thể tương tác với giao diện một cách dễ dàng và thuận tiện nhất.
Nhiều người quan tâm:


Bình luận gần đây