Việc chọn một kiểu chữ phù hợp có thể làm cho thiết kế của bạn tốt lên rất nhiều và ngược lại nếu chọn sai thì sẽ có thể làm cho thiết kế trở nên kém hiệu quả. Có vô số cách để bạn sáng tạo cùng với chữ tạo nên một cảm xúc nhất định hoặc để truyền đạt một thông điệp cụ thể. Typography, cụ thể hơn đó là những khái niệm cơ bản cần nắm rõ trong việc sắp xếp và thiết kế con chữ. Hãy cùng Kstudy tìm hiểu cụ thể hơn về Typography qua bài viết dưới đây nhé!
Typography là gì?

Typography là sự kết hợp giữa Typo và Graphic. Nếu như khái niệm “đồ họa” là tất cả những cái gì bạn “nhìn thấy” được thì Typography đó là tất cả những gì mà bạn “đọc” được. Hẳn là mọi người cũng đã từng nghe qua khái niệm này trước đây. Typography thường được nhắc đến khi đề cập đến việc thiết kế chữ trên các sản phẩm như Typography cho poster, Logotype, Bao bì sản phẩm, sách báo, biển hiệu, website….
Có thể hiểu nôm na rằng Typography là nghệ thuật và kỹ thuật sắp xếp các chữ cái mà designer sử dụng với mục đích tạo ra trải nghiệm đọc và truyền đạt thông tin cho người xem.
Typography phục vụ cho 2 mục đích chính.
- Đầu tiên là sự rõ ràng: Người xem có thể dễ dàng đọc được hay không?.
- Thứ 2 là cần sử dụng typography để tạo ra một cảm xúc hay thẩm mỹ nhất định để thu hút một đối tượng cụ thể.
Và cũng giống như việc thiết kế đồ họa thì việc thiết kế chữ cũng có những nguyên tắc cơ bản mà bạn cần nắm vững. Bạn cần nắm vững những nguyên tắc này để có thể phá vỡ những nguyên tắc đó sau này. Điều này sẽ giúp bạn trở thành một designer giỏi hơn. Tuy nhiên, việc này cần phải thực hành thường xuyên và có một chút kiến thức cơ bản.
Phân biệt giữa Typeface vs Font

Đôi khi 2 thuật ngữ này được sử dụng thay thế cho nhau nên có thể gây nhầm lẫn cho nhiều người và gây bối rối. Vậy nên có thể phân biệt như sau: Typeface là một tập hợp các font chữ trong khi Font chữ đề cập một kiểu chữ, hình dáng và kích cỡ của chữ. Ví dụ như Helvetica là Typeface và Helvetica Italic là một font chữ.
Typeface thì có thể chia thành 3 loại chính gồm: Serif, Sans serif và Decorative hoặc Display
Phân loại Typeface
Đầu tiên đó là Serif. Serif là một dòng hoặc nét nhỏ được thêm vào đầu hoặc cuối của nét lớn hơn. Được hiểu theo cách dễ nhớ đó là kiểu chữ “có chân”. Nhưng mà không phải tất cả các loại Serif đều giống nhau. Khi so sánh hai font serif cạnh nhau thì bạn sẽ nhận thấy sự thay đổi đặc điểm ký tự nhỏ từ kiểu serif này sang kiểu serif khác và đó là điều khiến kiểu chữ này trở nên độc đáo. Kiểu chữ này mang tính trang trọng và truyền thống hơn nên là nó thường được dùng trên báo giấy, tạp chí, sách… Một font chữ Serif nổi tiếng nhất và có lẽ cũng là font chữ đầu tiên mà bạn từng sử dụng trên máy tính. Đó là Times New Roman.
Tiếp theo là Sans Serif. Thuật ngữ Sans serif bắt nguồn từ tiếng Pháp. Sans có nghĩa phủ định là “không có”. Vậy nên có thể hiểu Sans Serif là “Không có chân”. Những kiểu chữ Sans Serif này hiện đại hơn, dày và rõ ràng hơn. Và có xu hướng là lựa chọn tốt cho các tiêu đề lớn hoặc dùng trên các màn hình hiển thị nhỏ như điện thoại, laptop, máy tính bảng thì vẫn có thể đọc được. Một trong những kiểu chữ Sans Serif phổ biến nhất mà chắc là ai cũng biết đó là Arial. Đây là một kiểu chữ bắt chước của Helvetica.
Cuối cùng đó là Decorative hay còn gọi là Display. Kiểu chữ này thường được dùng cho tiêu đề ngắn hoặc để trang trí là chủ yếu. Nó không thường được khuyến khích dùng cho một lượng lớn văn bản. Vì về bản chất đây là kiểu chữ khá là khó đọc. Đây là một nhóm kiểu chữ khá lớn bao gồm chữ viết tay, kiểu màu nước, caligraphy… Có thể áp dụng kiểu chữ này vào một số chỗ để thiết kế của bạn trông thú vị và thêm sự tinh tế cho thiết kế. Nhưng lưu ý là cần sử dụng nó một cách có kiểm soát và tiết kiệm. Nếu không thì nó sẽ phá hỏng hoặc làm rối thiết kế.
Thuật ngữ trong Typography
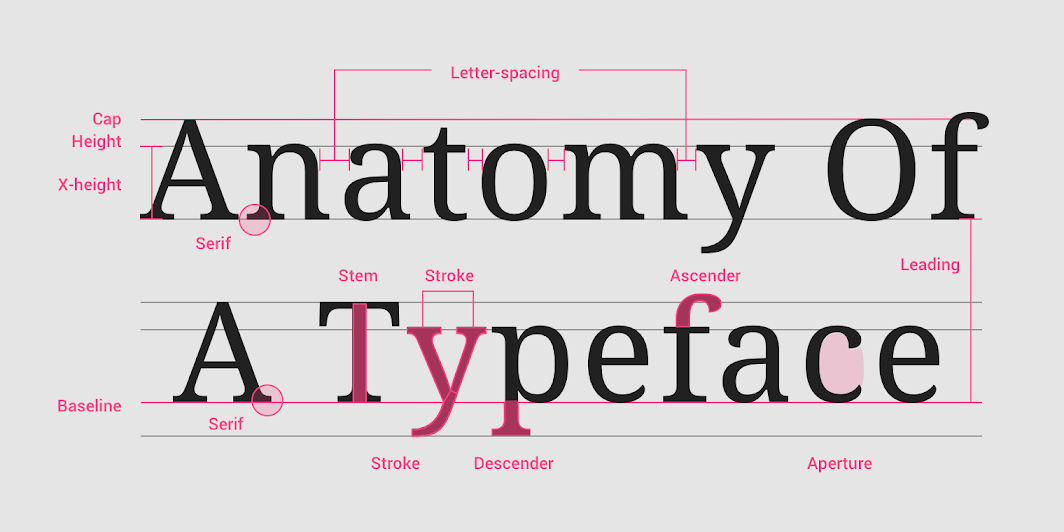
Typography vô số những thuật ngữ thuộc loại khó hiểu như là Baseline, ascender, descended, terminal,..vv. Nhưng mà những thuật ngữ trên không thực sự quan trọng và đôi khi cũng không cần thiết đối với hầu hết designer và nhiều người khác.
Thay vào đó thì sau đây sẽ là một vài yếu tốt cốt lõi mà bạn cần phải biết vì các bạn có thể sẽ sử dụng nó hằng ngày và trong bất kỳ dự án hay công việc nào.
Leading
Đầu tiên là Leading. Leading là khoảng cách giữa các dòng chữ với nhau, mục đích là giúp cho văn bản của bạn dễ dàng để đọc. Khoảng cách càng ngắn thì sẽ gây khó đọc được chữ và ngược lại nếu khoảng cách quá lớn như thế này cũng tương tự. Một sự cân bằng tinh tế là thứ mà bạn sẽ phải điều chỉnh cho mọi font chữ bạn sử dụng và cách bạn sử dụng font chữ đó.
Tracking
Tracking là độ giãn cách của các chữ cái với nhau. Với một số trường hợp thì việc giãn cách rộng hay hẹp cũng sẽ mang lại một số hiệu quả nhất định tùy thuộc vào kiểu chữ bạn sử dụng và mục đích thiết kế bạn mà bạn mong muốn. Nhưng lưu ý Tracking quá rộng hoặc quá hẹp cũng sẽ ảnh hưởng đến mức độ dễ đọc cho người xem. Vì vậy nhớ điều chỉnh sao cho phù hợp nhất nha.
Kerning
Tiếp đến với Kerning. Trong khi Tracking trước đó đề cập đến giãn cách của các chữ cái với nhau thì Kerning đề cập đến khoảng cách giữa các chữ cái riêng lẻ. Thông thường thì bạn sẽ không cần phải điều chỉnh Kerning, đặc biệt là đối với những khối văn bản lớn.
Kerning chủ yếu sử dụng cho khoảng 1-5 ký tự trong tiêu đề hoặc dùng cho logo. Điều chỉnh để giảm những khoảng trống không cần thiết hoặc tăng khoảng trống giữa các ký tự dính vào nhau gây khó đọc. Chủ yếu là các designer sẽ phải thực hành nhiều thì khả năng quan sát và thẩm mỹ cá nhân để căn chỉnh nhiều hay ít sao cho phù hợp là được.
Alignment
Đây là căn chỉnh đoạn văn bản, bạn có thể chọn từ căn trái, căn phải, căn giữa hoặc là căn đều. Trong thực tế thì việc căn phải rất ít khi được lựa chọn trong thiết kế hay văn bản. Văn bản khi căn giữa có thể hiệu quả khi dùng cho một đoạn văn bản ngắn hoặc cho tiêu đề. Nhưng thường thì bạn sẽ có xu hướng muốn chọn căn trái cho văn bản của mình vì nó dễ nhìn và dễ để đọc nhất so với những kiểu còn lại. Bởi vì đa số mọi người đều đã quen với việc đọc một trang văn bản từ trái sang phải rồi.
Hầu hết các loại sách đều dùng căn trái hoặc căn đều bên trái thế này. Căn đều bên trái thì thường được sử dụng hơn, dùng trên báo giấy và tạp chí. Với một số trường hợp thì sẽ dùng căn trái thông thường để những từ trong câu không bị ngắt giữa chừng gây khó hiểu.
Có một cái tips khá quan trọng khi nói đến căn chỉnh đoạn văn bản là cần để ý đến hình thức hiển thị tổng thể của đoạn text đó. Khi căn trái hoặc căn giữa văn bản, thì bạn sẽ thấy tổng thể như một tờ giấy xé rách ở mép như này á. Đôi khi thì bạn sẽ cần phải điều chỉnh giãn cách chữ Tracking hoặc chủ động ngắt dòng theo cách thủ công để tạo ra tổng thể đoạn text được đẹp hơn.
Hierarchy
Cuối cùng đó là Hierarchy. Đây còn gọi là hệ thống phân cấp. Hierarchy có thể nói là một trong những khía cạnh quan trọng nhất của thiết kế đồ họa và thiết kế chữ nói chung. Bất kể là bạn đang thiết kế cái gì thì cũng cần phải rõ ràng về thứ bậc. Thử tưởng tượng nếu như tất cả các văn bản trên website của bạn đều có cùng kích thước thì người xem sẽ không biết phải đọc nội dung gì trước và sẽ thoát ra ngay lập tức. Hệ thống phân cấp được dùng với mục đích điều hướng người đọc đến những thông tin quan trọng trước rồi mới đến những nội dung phụ sau. Bằng cách thay đổi font chữ, kích cỡ, in đậm hay thay đổi màu sắc thì bạn đã có thể bắt đầu hướng dẫn người đọc của mình có thể tìm kiếm được tất cả những thông tin mà họ cần
Vậy thì làm thế nào để áp dụng hệ thống phân cấp này vào thiết kế hay văn bản của bạn. Có 3 cách đơn giản để các bạn có thể áp dụng hệ thống phân cấp này:
3 cách áp dụng Hierarchy
-
Cách đầu tiên là về kích thước của chữ. Thông thường thì bất cứ thứ gì quan trọng nhất thì sẽ là lớn nhất và sẽ chiếm nhiều không gian nhất. Sau đó thì đến các thông tin phụ thì sẽ có kích thước nhỏ hơn.
-
Cách thứ 2 đó là có thể sử dụng màu sắc hoặc sắc độ của màu để tạo hệ thống phân cấp. Sử dụng màu đậm cho thông điệp quan trọng nhất và sử dụng màu có sắc độ nhạt hơn dùng cho các thông tin phụ.
-
Cách đơn giản thứ 3 là bạn có thể sử dụng khoảng cách để tạo thứ bậc. Ví dụ như là tiêu đề của bạn có thể lớn và in đậm nhưng cũng được bao quanh bởi nhiều khoảng trắng để cho phép người dùng nhìn thấy và tiếp nhận dòng nội dung này trước tiên.
Ngoài ra thì có thể sử dụng tương phản hay còn gọi là Contrast vào Typography. Bạn có thể sử dụng một hoặc kết hợp những cách mà mình vừa nói trước đó để tạo ra sự tương phản cho typo của các bạn. Ví dụ như là: Sử dụng màu xanh tươi cho tiêu đề và dùng màu xanh thẫm cho phần nội dung chữ. Cách dùng bảng màu đơn sắc một màu như thế này đạt được đột tương, là dùng nhiều màu với nhau.
3 Tips chọn font chữ

Đầu tiên đó là bắt đầu với những font chữ phổ thông và an toàn, rõ ràng dễ đọc để có thể nắm được tổng thể trước, thay vì bắt đầu ngay với một font chữ lạ mắt và kiểu cách. Bởi vì nó sẽ khiến bạn bị chi phối khá nhiều với các thành phần khác trong bản thiết kế do bị phụ thuộc vào chữ.
Tips thứ 2 là xác định mục đích của thiết kế để giới hạn các loại kiểu chữ cần sử dụng. Việc xác định thế này sẽ giúp bạn thu hẹp được số lượng font chữ để sử dụng, tránh bị lan man trong vô vàn font có sẵn. Nó giống như kiểu chọn trang phục để mặc cho một dịp nhất định nào đó vậy. Đi du lịch thì chọn trang phục thoải mái, nhưng khi đi họp thì sẽ mặc trang phục chỉnh tề cho phù hợp. Thì chữ cũng vậy, hãy nghĩ tới việc đối tượng nào sẽ là người chủ yếu đọc những chữ này để chọn font chữ cho phù hợp. Chọn font chữ dùng vào một sản phẩm cho trẻ em thì sẽ khác, còn dùng cho một bộ phim kinh dị thì sẽ khác. Typography sẽ mang lại nét đặc trưng thể hiện cảm xúc cho thiết kế của bạn, thế cho nên là hãy nên lựa chọn chữ để sử dụng một cách khôn ngoan nhá.
Và Tips thứ 3 đó là cố gắng đừng sử dụng quá nhiều font chữ trên một thiết kế. Càng sử dụng nhiều kiểu chữ thì sẽ càng khó đọc hoặc khó phân cấp nội dung. Theo quy tắc thường dùng thì chỉ nên sử dụng tối đa 2 hoặc cùng lắm là 3 kiểu chữ trong một thiết kế. Lưu ý là khi kết hợp nhiều kiểu chữ với nhau thì hãy đảm bảo rằng 2 font chữ đó phải có sự khác biệt rõ ràng. Ví dụ như không nên sử dụng 2 font sans serif trông gần giống nhau. Thay vào đó thì hãy đổi sang dùng kết hợp với một font serif hoặc font trang trí để có được sự cân bằng tốt hơn.
Kết luận
Typography không chỉ là một yếu tố kỹ thuật, mà còn là một nghệ thuật mang tính chiến lược trong thiết kế đồ họa. Để sử dụng typography hiệu quả, bạn cần nắm rõ các nguyên tắc cơ bản, thực hành thường xuyên và cập nhật xu hướng mới.
Hãy tham khảo ngay các bài viết/khóa học tại Học viện Kstudy để không bỏ lỡ các thông tin cập nhật mới nhất nhé!
Xem thêm:


Bình luận gần đây